I have created a plugin to solve a subtle but annoying WordPress bug. With the Search Fixer plugin installed, search links like those in Search Meter‘s “Recent Searches” widget should work correctly. Continue reading “Search Fixer: a WordPress plugin” →
Simple Combo jQuery plugin 1.1
I have just updated my Simple Combo jQuery plugin to work with recent versions of jQuery. When jQuery 1.5 came out, there was a change to its selector engine that stopped Simple Combo from modifying select lists. Then jQuery 1.5.2 introduced a subtle change to the events code that interfered with typing into combos.
Both these issues have now been fixed. Continue reading “Simple Combo jQuery plugin 1.1” →
A simple Twitter widget
This blog’s sidebar displays my latest Twitter update. I did this manually instead of using a plugin because I couldn’t find a lightweight plugin that did what I want, and I thought it would be a quick and simple project. So here’s how I did it. Continue reading “A simple Twitter widget” →
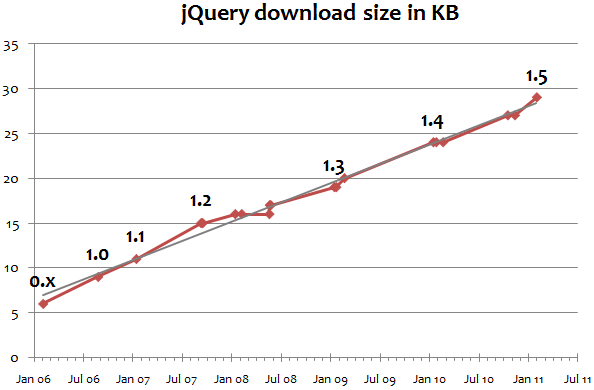
jQuery 1.5: Better, Faster… Bigger
Back when jQuery was heading towards its 1.0 release, one of the things that really impressed me was its small size. Only about 15KB of uncompressed code was enough to turn JavaScript (and particularly DOM manipulation) from a chore into a pleasure. But with each new release, new features and speed optimisations have inevitably bloated the library. Every time a new release came out, it seemed to me that the svelte jQuery I knew and loved was receding further into the past. Now that jQuery 1.5 is out, I thought I would see how jQuery has grown in size as well as stature with each release.
The Non-Designer’s Design & Type Books — Robin Williams

This is a decent overview of graphic design and layout. Everybody who has to design a poster, web page or invitation should read it. And that’s no chore, because it’s an easy and fun read.
This book is an updated compilation of two of Williams’s previous books: The Non-Designer’s Design Book and, unsurprisingly, The Non-Designer’s Type Book. The first half is about design. Williams presents four fundamental layout concepts: Proximity, Alignment, Repetition, Contrast. (I list them in this order because PARC is a better acronym than the reverse.) Most of the rest of this part consists of elaborations and applications of these basics. Continue reading “The Non-Designer’s Design & Type Books — Robin Williams” →
UIs for rarely-used functions

How do you design interface elements that most users don’t use, but some users use all the time? And what about functions that are used by everybody, but only a few times? The answer depends on the context, but Ellen Isaacs and Alan Walendowski’s book Designing from Both Sides of the Screen has a useful set of guidelines. It’s a handy initial approximation to aid your design thinking. Continue reading “UIs for rarely-used functions” →
Tags all the way down
Delicious, my website bookmarking tool of choice, now has a tag bundle feature. This allows you to organise your tags into bundles, which you can then label with… another tag. Continue reading “Tags all the way down” →
Tilt the Web with the Tilt bookmarklet
Uneven Google showed me a whole new way of looking at the web. I thought it would be nice to apply the same oblique viewpoint to other websites, so I created the Tilt bookmarklet. It should work in recent Firefox, Safari, Chrome and Opera browsers. Continue reading “Tilt the Web with the Tilt bookmarklet” →
Designing the Obvious — Robert Hoekman, Jr

The title of this book describes the web application design strategy presented within. Hoekman calls it the
Framework for Obvious Design:
- Know what to build — the conceptual element
- Know what makes it great — the application element
- Know the best ways to implement it — the interaction element
Continue reading “Designing the Obvious — Robert Hoekman, Jr” →