I’ve created an optimised version of Dave Methvin’s excellent jQuery corner plugin. This allows jQuery users to apply all sorts of fancy effects to the corners of web page elements: the now-standard Web 2.0 rounded corners, bevels, dog-ears and many more. The plugin works by injecting extra elements into the page, and I noticed a way to achieve the same effect with fewer elements. This improves the speed and memory usage of the plugin.
The exact effect depends on the web browser and on the specific effects being used — on the jQuery Corner Demo site, the optimised version creates 35% fewer page elements and runs about 15% faster.
I will send my modifications to Dave soon I have sent my modifications to Dave, so they may one day find their way into the official jQuery Corners plugin. But till then, you can get the optimised version here.
Download
Note: My modification is based on an older version of the corners plugin, which is not compatible with Internet Explorer 8. For this reason I do not recommend using my modified plugin as-is. Either I or Dave will one day port the optimised code to the latest corners plugin. Until then, you should just stick with the official plugin.
Here is jquery.corner.js. Just replace the original version with it, and be blown away by the moderate speedup.
How it works
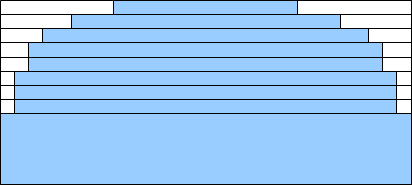
The original plugin works by adding a whole bunch of 1-pixel height divs (“strips”) to the top and bottom or the affected element. The body of each div is transparent, and it has left and right borders that are the same colour as the background colour of the parent element. The effect is that the corners of the element are covered up by a rounded pattern of borders, making it look as if it has rounded corners. Here’s a larger-than-life picture of the top of a rounded element, where the rounding is done by the 8 single strips with varying border widths at the top.

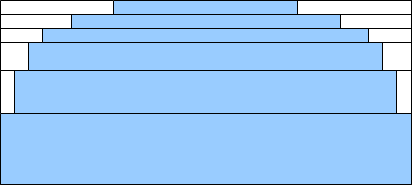
My optimisation is simple: adjacent strips that have the same borders are combined, as follows.

For rounded corners, this creates about 30% fewer strips (5 instead of 8 in this case). This uses less memory and also saves rendering time. For other corner styles, the savings may be more or less.
The code I have added is a bit more verbose than the original code — I have used longer variable names and added a couple of comments. The modified code has worked for me everywhere I have tried it but I have not done exhaustive testing.
Overall, you probably won’t notice much improvement unless you use a lot of rounded corners. On this website, using the optimised plugin saved around 100ms depending on the page and browser; on a preliminary design of this website that used hundreds of rounded corners, the optimisation saved several seconds.
By the way, my modifications are in the public domain, so don’t be shy about using it.
Great modification. I hope this get upstream to the official release.
Congratulations!
Round corners? Have you seen my backgroundCanvas plugin? Give it a try:
http://www.maierhofer.de/BackgroundCanvas.htm
404 on http://www.thunderguy.com/semicolon/plaintext/jquery.corner.js
Oops, I made some changes recently that seem to have broken the plaintext plugin. For now you can use the alternative URL for the Corners plugin.
man, gret article, but i need some help…
when i use the following style:
Round$(this).corner(“round 8px”).parent().css(‘padding’, ‘4px’).corner(“round 10px”)
and then put ‘padding’, ‘1px’) i get a small edge at top of the corner. i’m doing this to get a real thin line around the box.
please if you know something i will really appreciate it 🙂
I am trying to get this working and am using a blue background but the corners are coming in white. Any ideas?
This works beautifully! I was having issues with all of the other jQuery corner plugins that I had tried, but this one works great. Thanks so much for your hard work!
I have the same problem with the corner background. In the original you could give a backgroundcolor, but that doesn’t seem to work with this version.
jQuery(“.class”).corner(“10px tl tr #000000”);
Is there a work-around? The parent div has no backgroundcolor because the background-image of the body should be seen…
My changes wouldn’t affect the background — it should work the same way as the original. It’s possible the original has been updated since I made my variant. I will check and report back. But not for a few weeks as I am about to go on holiday.
With Safari and Google Chrome, the rounded corners background is black. A problem which doesn’t exist in the original JQuery Corner…
I did have some problems on Safari (Windows) with both the original and my version. Haven’t tried Chrome.
hi,I’m using jquery.corner.js in my project,and I found that here will be a problem when I use background-image attribute in body tag.
The corner looks perfect in firefox and chrome,but doesn’t work in ie8.
how could I use it with background-image?
@codingkiller, the original author of the plugin will have a better idea than me — contact him from the plugin page.